Hostwinds 튜토리얼
에 대한 검색 결과:
목차
구텐베르크 개요 – WordPress 편집기
태그 : WordPress
WordPress 버전 5.0부터는 새 게시물 및 페이지 편집기를 도입했습니다. 새 편집기는 구텐베르크...에 Gutenberg가 고전적인 편집자와 함께 사용되는 것과 상당히 다를 수 있지만, 매달려있는 것은 상당히 간단합니다. Gutenberg 편집기는 콘텐츠 제작자뿐만 아니라 개발자도 아니라는 기회가 충분히 포장되어 있습니다.
구텐베르크 편집자가 작동하는 방식
Gutenberg 편집기를 사용하면 게시물과 페이지가 이제 여러 가지 블록으로 형식화됩니다. 이 블록들 각각은 특정한 콘텐츠를 가질 것입니다. 예를 들어, 표제, 단락, 미디어 및 차트뿐만 아니라 블록이 있습니다. 이러한 블록을 사용하면 원하는 경우 쉽게 원하는 경우 콘텐츠를 정렬하고 이동할 수 있습니다. Gutenberg 편집기와 함께 제공되는 사용 편의성 외에도 사용자 정의 블록 유형을 만드는 개발자로서의 가능성이 많습니다. 이러한 다른 블록 유형은 Facebook에서 개발 된 JavaScript 프레임 워크를 사용합니다. ReactJS.
Gutenberg 편집기를 추가하기 전에 만들어진 오래된 게시물이 새로운 스타일을 사용하기 위해 변환되었습니다.이 게시물은 클래식 유형이있는 단일 블록을 가질 것입니다.클래식 블록은 이전 WordPress 편집기의 스타일을 모방합니다.이전 편집기 형식을 고정시키고 싶으면 POST에 단일 클래식 블록을 추가 할 수도 있습니다.
구텐베르크 편집기 사용
블록 추가
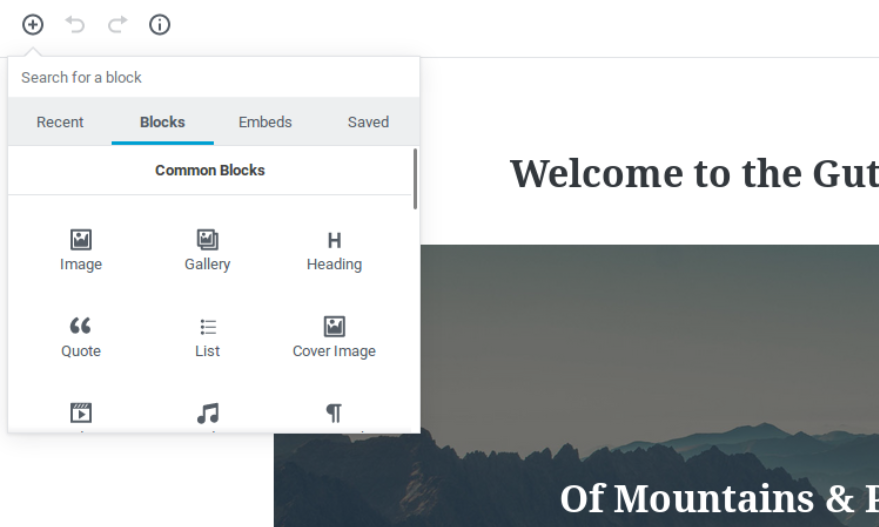
새 편집기를 사용하여 시작할 때 WordPress에서 게시물에 대한 작업 제목을 입력하고 블록을 추가합니다. 빈 블록에서는 추가 할 블록을 입력하거나 선택할 블록을 선택할 수 있습니다. WordPress는 타이핑을 시작하면 블록을 단락 블록으로 설정할 수 있습니다.

왼쪽 상단에서는 블록 유형을 검색 할 수있는 능력이있는 블록을 게시물에 추가 할 수 있습니다. 이렇게하면 편집중인 현재 블록 아래에 블록이 추가되거나 편집 할 경우 새 블록을 게시물 아래에 추가하십시오.
구텐베르크에서 블록 관리
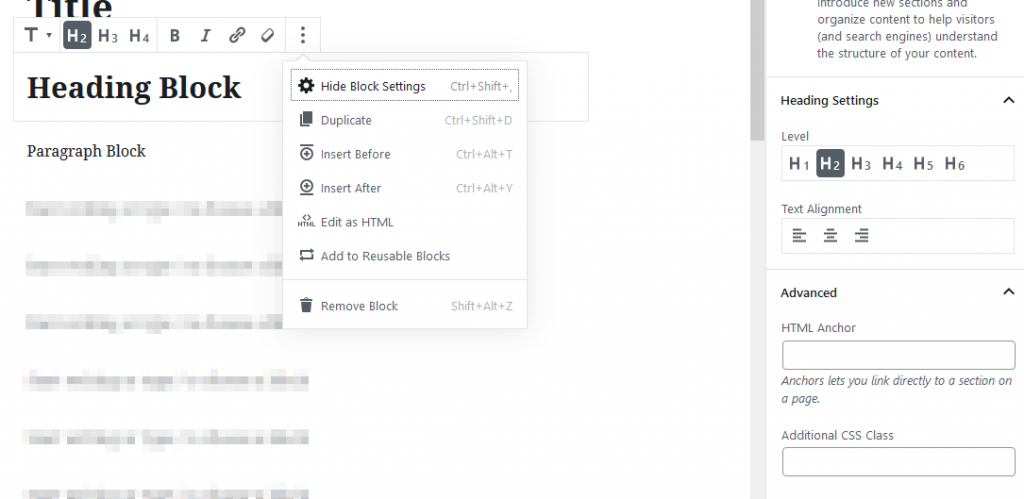
Gutenberg에서 각 블록이있는 이들은 자체 옵션과 설정이있을 것입니다. 이러한 옵션을 통해 필요한 경우 블록이 관리되고 제거되는 방식이됩니다.

블록 설정을 사용하면 텍스트 서식을 변경하고, 이전 또는 이후에 새 블록을 추가하고, 블록을 복제하고, 블록을 제거하는 등 더 많은 기능을 사용할 수 있습니다.
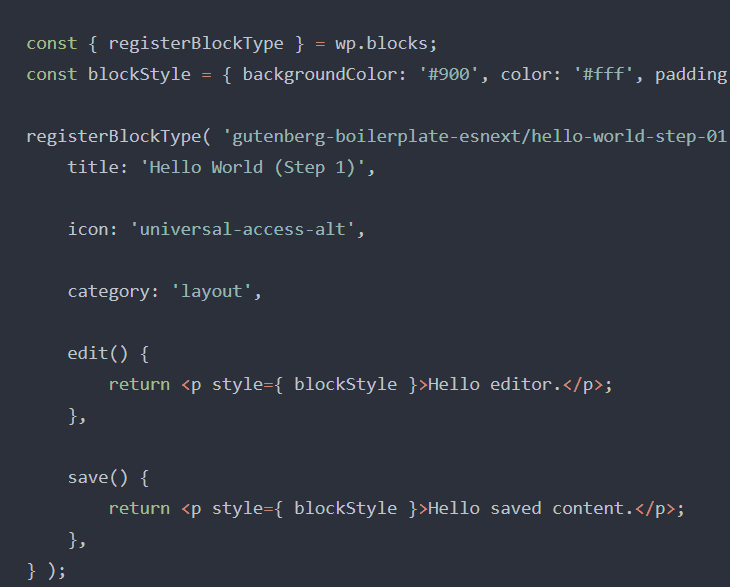
새 블록 유형 추가
Gutenberg는 다양한 기본 블록 유형을 생성하지만 다음과 같은 개발 옵션이 있습니다. 새로운 블록 유형 생성...에 이를 통해 개발자는 WordPress Sondcodes 및 적용 할 수있는 다양한 태그를 탐색하지 않고도 블록을 통해 콘텐츠를 추가하는 데 더 많은 사용자 친화적 인 방법을 만들 수 있습니다.

결론
새로운 Gutenberg 편집기를 사용하는 적응은 고전적인 편집기와 매우 다르기 때문에 익숙해지기까지 시간이 걸릴 수 있습니다. 다른 블록 유형에 익숙해지기 위해 잠시 시간을내어주고 게시물에 통합 할 수있는 방법은 미래에 크게 도움이 될 것입니다. Gutenberg 편집자의 사용이 용이하고 확장 성으로 인해 WordPress가 이동하는 핵심 기능을 유지할 수 있습니다.
작성자 Hostwinds Team / 십일월 14, 2018
