Hostwinds 튜토리얼
에 대한 검색 결과:
목차
Weebly에서 웹 사이트를 만드는 방법 : 기본 사항
Hostwinds에는 웹 사이트를 구축 할 때 사용할 수있는 많은 옵션이 있습니다. 공유 또는 비즈니스 호스팅 서비스. 우리 외에도 Softaculous 앱 설치 프로그램 (다음과 같은 서비스를 설치할 수 있습니다. 워드 프레스, 드루팔, Joomla등), Weebly도 제공합니다. Weebly는 코딩 경험이 거의 또는 전혀없이 시작 테마를 선택하고 수정할 수있는 드래그 앤 드롭 웹 사이트 빌더입니다.
이 안내서에 제공된 정보는 정보 제공 목적으로 만 사용됩니다. 이 가이드를 작성하는 시간이 지남에 따라 이루어진 프리미엄 기능과 변경 사항은 다를 수 있으며 끔찍한 사이트를 통해 사이트를 편집 할 때 WeeBly 계정에 표시됩니다. 도움이 필요하면 지원 팀이있는 티켓을 엽니 다.
Weebly의 설정은 매우 유연하며 원하는 방식을 설정할 수 있습니다.이 기사에서는 Weebly의 빌드 선택 내에서 기본 열을 지나서 모든 옵션이 무엇인지와 사이트에 영향을주는 방식을 논의 할 것입니다.
먼저 Weebly 영역에 로그인하고 탭의 가장 좋은 선택에서 빌드를 선택해야합니다.

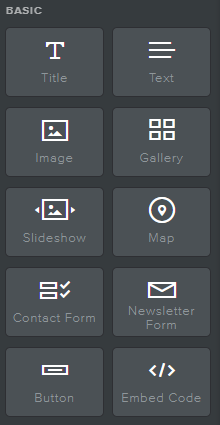
이제 왼쪽을 아래로 스크롤하고 기본 열을 찾으십시오.

제목 만들기
Weebly에서 제목을 만들려면 왼쪽의 제목 버튼을 클릭하고 잡고 제목을 제출 할 위치로 드래그하십시오.

이제 선택하고 편집 할 수있는 제목이 나타납니다.

텍스트 생성
Weebly 페이지에 텍스트를 만들고 추가하려면 텍스트 상자를 클릭하고 보류하고 원하는 위치로 드래그하십시오. 일반적으로 기본적으로 단락 양식 내의 텍스트가 포함됩니다.

그런 다음 Weebly 페이지에 텍스트를 삽입하고 표시된 텍스트를 입력하거나 편집합니다.

이미지 생성
Weebly로 웹 사이트에 이미지를 추가하는 것은 쉽습니다. 당신이해야 할 일은 이미지 아이콘을 클릭하고 잡고 Weebly 페이지 영역에서 드래그 앤 드롭합니다.

이미지 아이콘을 아래와 유사한 이미지 아이콘을 드래그하는 이미지 상자가 나타납니다.

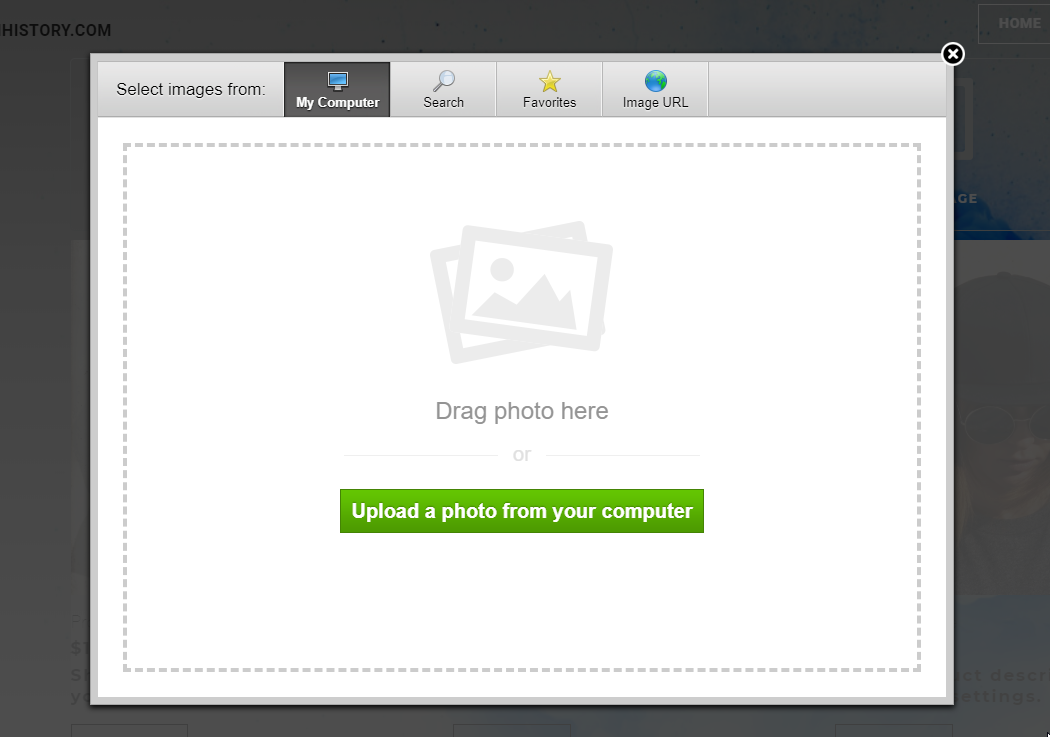
이미지 업로드 상자에서 어디에서나 선택하고 Dropbox가 나타납니다.이제 인터넷에서 제공하는 URL에 컴퓨터에서 이미지를 첨부 할 수 있습니다.

갤러리 만들기
Weebly 페이지에 갤러리를 만들고 추가하려면 갤러리 아이콘을 클릭 한 다음 웹 사이트에있는 위치로 드래그하십시오.

갤러리 상자를 끌고 삭제 한 후에는이 값이 나타나고 단일 이미지를 추가하는 것과 유사합니다.

이 Dropbox가 표시되므로 갤러리에 사진을 추가하여 웹 사이트에 표시 할 수 있습니다.

슬라이드 쇼 만들기
슬라이드 쇼를 만들고 추가하려면 슬라이드 쇼 아이콘을 원하는 위치로 끌어다 놓습니다.

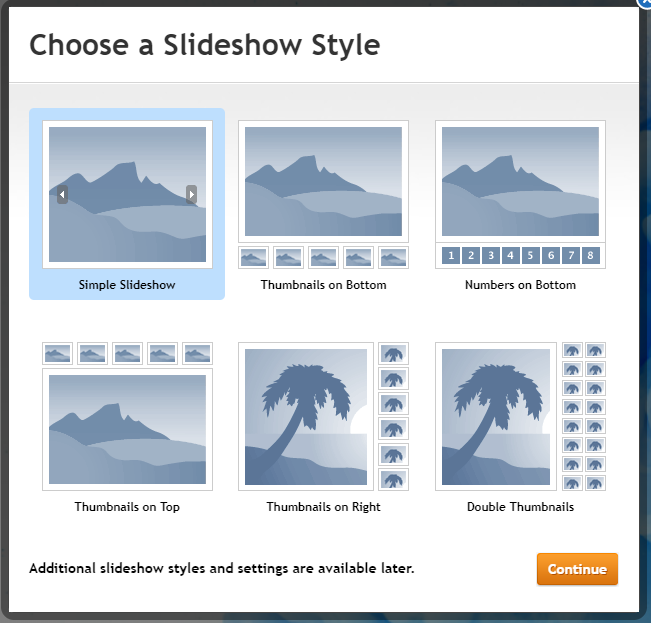
슬라이드 쇼 상자를 드래그 앤 드롭하면 아래와 유사한 옵션이 나타납니다.

슬라이드 쇼 디스플레이를 선택하면 이미지를 업로드하는 데 업로드 팝업 (이미지 및 갤러리와 유사)이 나타납니다.

지도 만들기
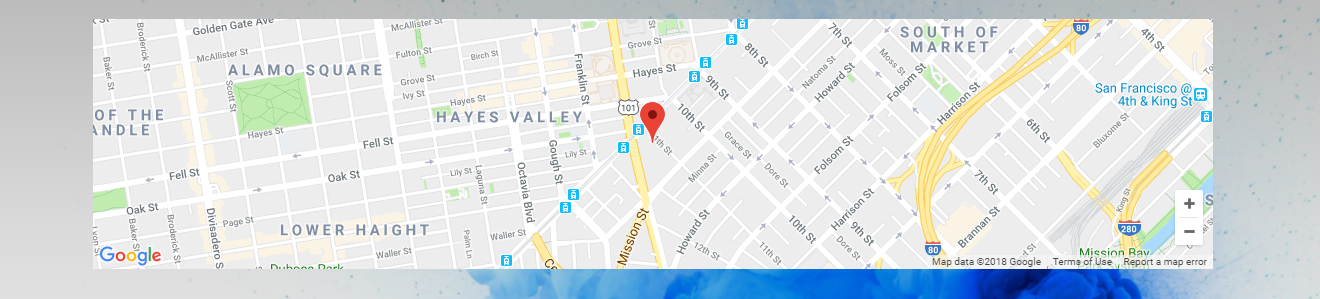
Weebly의지도 아이콘은 웹 사이트에 정확한 위치를 추가하는 데 훌륭합니다.

페이지에 배치 할 위치에있는지도 아이콘을 드래그 앤 드롭하면지도가 나타납니다.

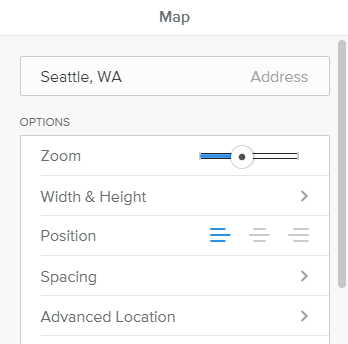
지도 상자 내에서 클릭하면 편집기가 표시됩니다. Pinpoint 위치, 확대 / 축소, 너비 및 높이 편집 중에서 선택하십시오.

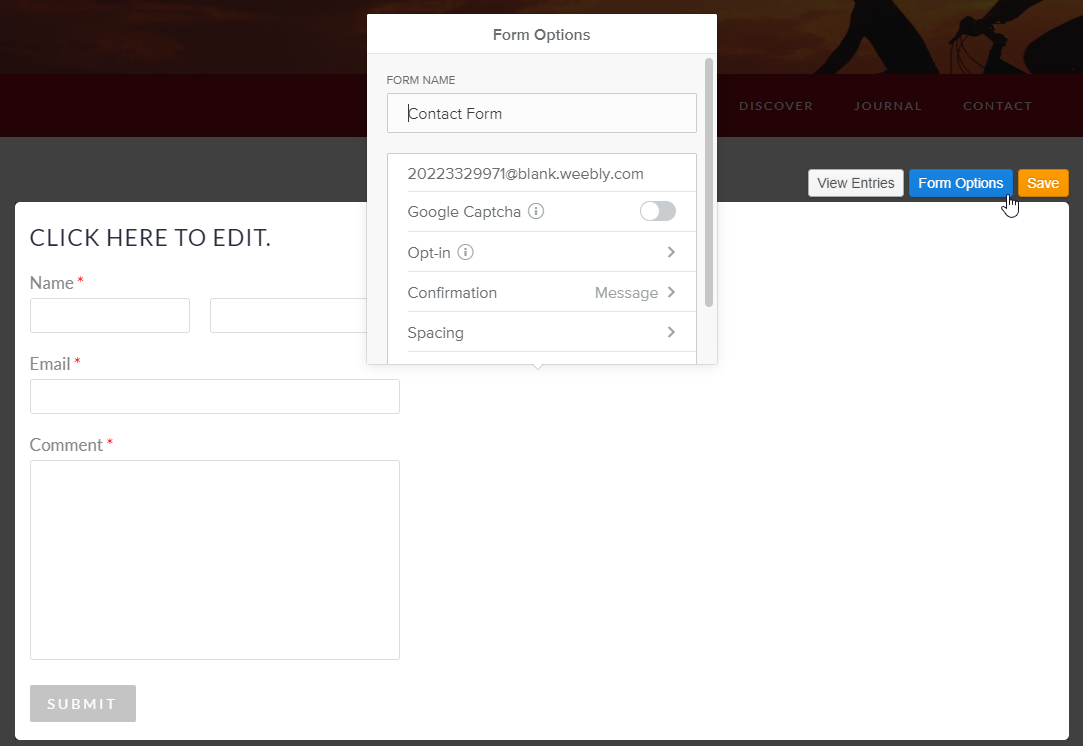
문의 양식 생성
연락처 양식을 작성하고 추가하고 아이콘을 왼쪽으로 누른 다음 드래그 앤 드롭합니다.

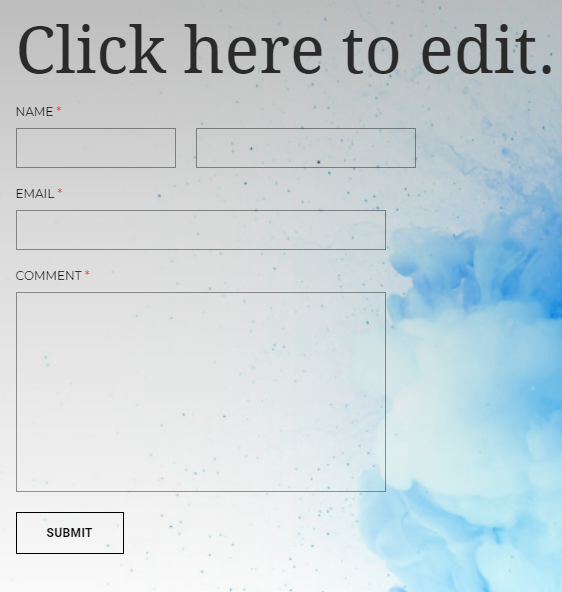
페이지에서 배치 할 연락처 양식을 끌어서 놓습니다.

연락처 양식 내에서 클릭하면 현재 설명 및 양식을 편집 할 수있는 몇 가지 옵션이 제공됩니다. 오른쪽 상단의 양식 옵션 또는 제출 단추를 선택 하고이 옵션의 다른 사용자 정의 기능과 함께 정보가 우송되는 위치를 편집하십시오.

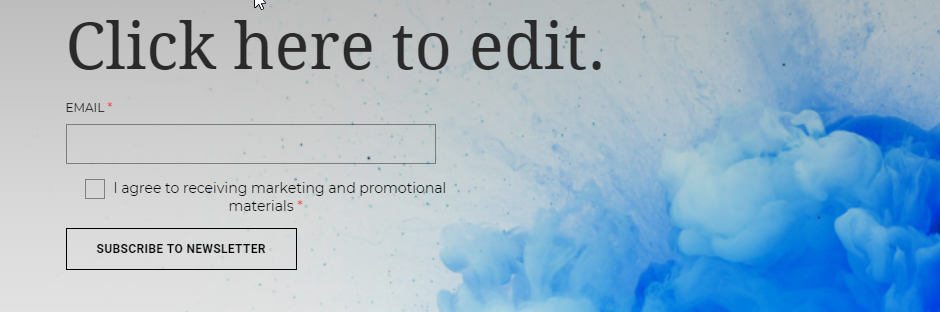
뉴스 레터 양식 만들기
뉴스 레터 양식을 작성하고 추가하고 아이콘을 왼쪽으로 누른 다음 드래그 앤 드롭합니다.

뉴스 레터 양식을 페이지에 배치 할 위치에 끌어다 놓습니다.

연락처 양식과 마찬가지로 양식 자체의 레이아웃과 함께 뉴스 레터가 전송되는 위치를 편집 할 수 있습니다.
버튼 만들기
버튼을 만드는 것은 간단합니다. 아래 아이콘을 왼쪽 클릭하고 보류하십시오.

페이지에서 원하는 위치에 버튼을 끌어다 놓습니다.

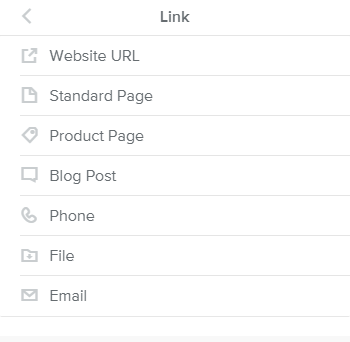
버튼 상자에서 선택하면 모든 Weebly 옵션과 유사한 편집기 기능이 표시됩니다. 이 기능을 사용 하여이 기능을 사용하여 누군가가 버튼을 클릭 할 때 일어나는 일을 지시 할 때 링크 옵션을 지적 할 가치가 있습니다.

임베드 코드 추가 (HTML)
임베디드 HTML 코드를 추가하고 왼쪽 클릭으로 왼쪽 버튼을 클릭하고 삽입 코드 아이콘을 사용하여 웹 사이트에서 원하는 위치로 보류하십시오.

이를 드래그 한 후 영역을 선택하여 Weebly 웹 사이트에 사용자 지정 가능한 HTML 코드를 추가하십시오.

관련 자료 :
작성자 Hostwinds Team / 팔월 8, 2018
