Hostwinds 튜토리얼
에 대한 검색 결과:
목차
웹 사이트를 모바일 친화적으로 만드는 방법
태그 : Web Site, Optimization
이 가이드에서는 단순한 방문 페이지를 모바일 친화적으로 만드는 방법을 배웁니다. 이 가이드에서는 CSS 스타일 시트가있는 index.html 페이지를 만들어야합니다. 우리는 이전 에이 안내서를 따르고 방법을 배우기 위해이 주제를 다뤘습니다. 나만의 HTML 랜딩 페이지 만들기 HTML과 CSS로.
모바일 사이트가 필요한 이유
대부분의 웹 사이트는 크기가 부족한 컴퓨터가있는 컴퓨터와 같은 장치에서 볼 수 있도록 설계되었습니다. 컴퓨터에서 사이트는 간단하고 깨끗하게 보일 수 있지만 더 작은 화면이있는 모바일 장치에서 볼 때 문제가 발생할 수 있습니다. 고맙게도, 이것은 몇 가지 다른 방법으로 해결 될 수 있습니다. 이 안내서는 HTML 및 CSS 파일을 편집하여 미리 정의 된 화면 크기의 스타일을 변경하는 방법을 설명합니다.
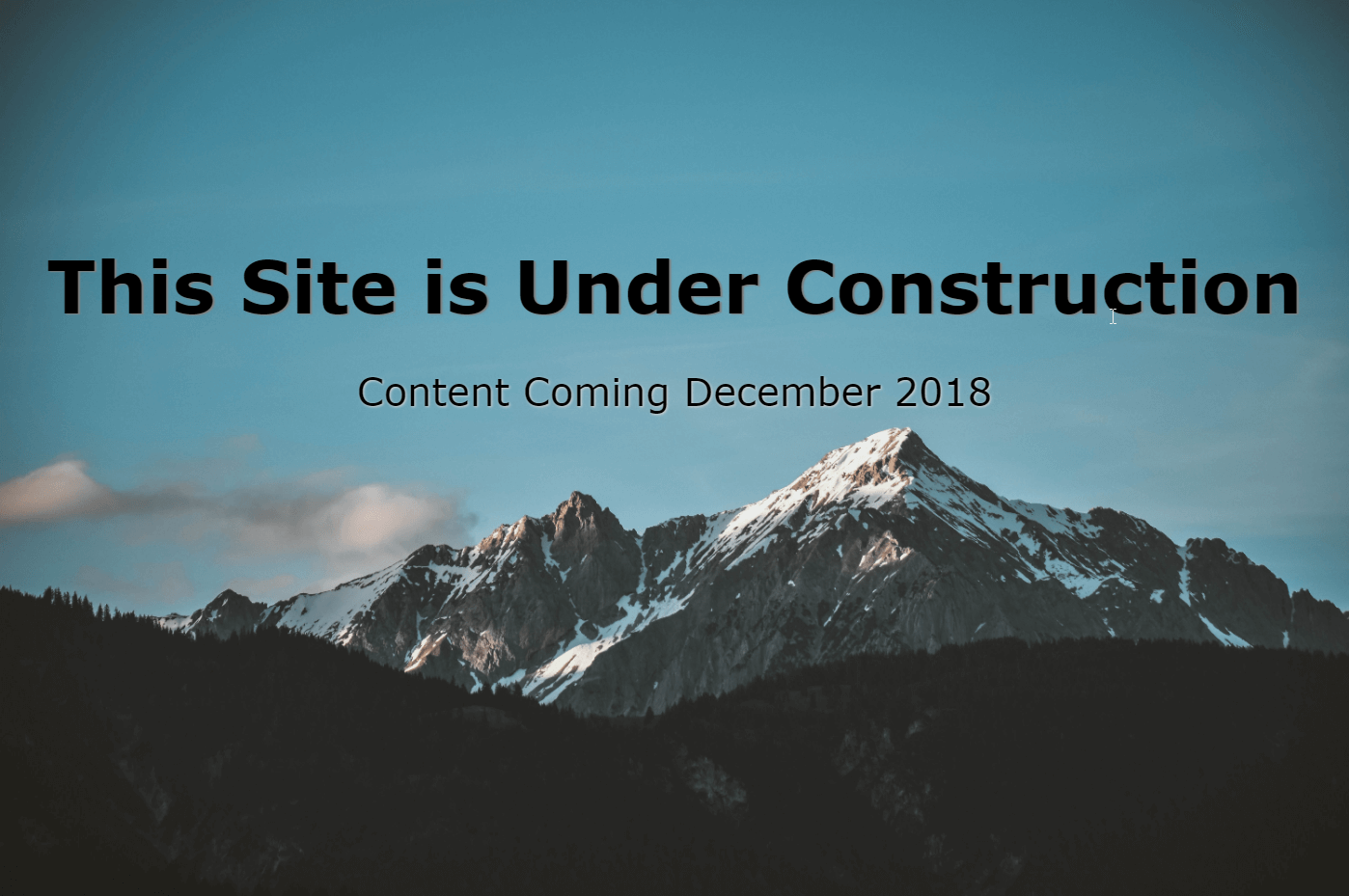
다음은 컴퓨터에 표시되는 예제 사이트입니다.

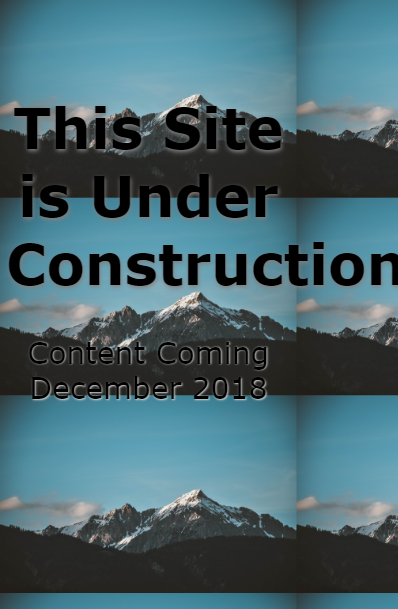
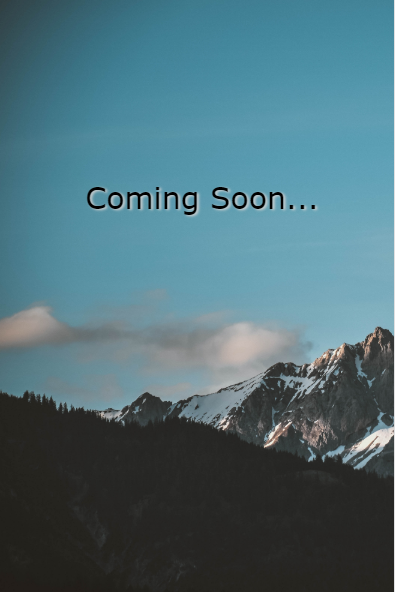
다음은 훨씬 작은 화면에 표시된 동일한 사이트입니다.

사이트 편집
이를 참조하십시오. 여기에는 원본이 있습니다 index.html 및 css.css 위의 예제 사이트에서.
index.html
곧 출시
이 사이트는 공사중입니다
2018 년 12 월 콘텐츠 출시
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
Step One: 메타 태그 추가
브라우저가 새 스타일을 인식했는지 확인하려면 index.html 파일의 태그 내에 다음 줄을 추가해야합니다.
이 태그가 없으면 Mozilla와 같은 일부 브라우저에서 변경 사항을 볼 수 있지만 Chrome에서는 볼 수 없습니다.
2 단계 : 원하는 화면 크기에 대해 다른 @media 섹션을 만듭니다.
이 예제에서는 400px 및 900px 두 개의 다른 장치 크기를 만듭니다. @media 섹션을 만들 때 최대 크기 가이 스타일을 사용하고 스타일의 실제 디스플레이 화면 크기를 설정할 수있는 최대 너비가 모두 있어야합니다. 식별자는 @media 화면과 (최대 너비 :) 및 실제 스타일이 본문 태그 안에있을 것입니다.
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
각 화면 크기에 대한 @media 섹션이 필요합니다. 이 예에서는 두 가지 기본 크기를 사용합니다.
태블릿처럼 900px의 화면 크기의 경우 :
@media screen and (max-width: 900px) {}
핸드폰 400px와 같은 장치의 경우 :
@media screen and (max-width: 400px) {}
이 예제는 최대 너비를 사용하여 해당 크기 이하의 화면이 그 스타일 규칙을 따르는 것을 의미합니다.
이러한 태그 내부에는 스타일이 다른 화면 크기에 맞게 더 잘 맞게 재정의됩니다. 이 예제는 백그라운드 및 글꼴 크기로 변경되고 일부 객체를 숨기고 깨끗한 모양을 유지합니다.
배경 이미지에 따라 다른 크기의 크기로 놀고 싶을 수 있습니다. 이 예제는 이미지의 왜곡이없고 공백이 없었기 때문에 더 큰 이미지 크기를 사용했습니다.
3 단계 : 배경 및 글꼴 변경
이 예에서는 배경을 100 % 높이와 100 % 너비로 설정합니다. 이렇게하면 이미지 치수가 일정하게 유지되는지 확인하지만 위의 예에서 화면을 축소하고 화면에서 반복합니다. 몇 가지 방법 으로이 문제를 해결할 수 있습니다. 먼저 기본 CSS.CSS의 배경 크기 속성을 자동으로 변경하십시오.
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
자동으로 이미지를 정의하면 이미지와 텍스트가 화면에 맞는지 확인합니다. 사이트를 조정하여 다른 화면 크기에 가장 적합한 기능을 표시하려면이 속성을 @MEDIA 태그에 추가해야합니다.
다음은 auto를 사용하는 예제 사이트의 모습입니다.

이 코드를 css.css 파일에 추가
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
새 속성 정의

4 단계 : 콘텐츠 숨기기
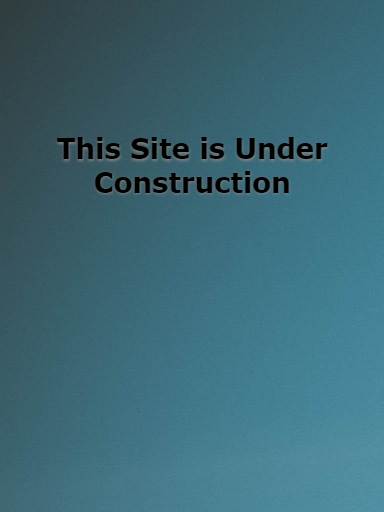
알아 차리면 페이지가 간단하고 쉽게 읽을 수 있도록 "2018 년 12 월 2018 년 12 월"컨텐츠 "를 제거했습니다.나는 디스플레이를 추가하여 이것을했다 : 없음;우리의
900px에 대한 @media 섹션은 다음과 같습니다.
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
5 단계 : 새로운 콘텐츠 추가
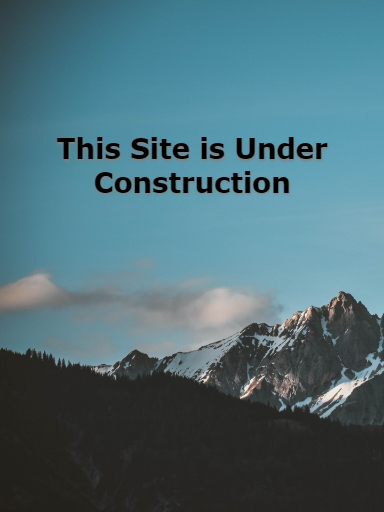
원래 설계 한 것보다 훨씬 작은 화면으로 작업 할 때 표시하는 컨텍스트를 변경해야 할 수도 있습니다. 우리의 400px 예에서, 우리는 그랬습니다.

크기가 조정되었으며 원하지 않는 텍스트는 디스플레이를 사용하여 숨겨졌습니다. 그러나 우리는 또한 최고 여백을 변경하고 새로운 객체를 추가했습니다.
새로운 객체는 index.html과 CSS 모두에 추가되어야합니다.
이 예제에서 전체 index.html은 다음과 같습니다.
곧 출시
이 사이트는 공사중입니다
2018 년 12 월 콘텐츠 출시
곧 출시 예정 ...
텍스트는 화면 400px 이하 만 표시되어야하며 900px의 주요 스타일과 @Media는 모두 숨겨져 있어야합니다. 다음은이 예제의 전체 css.css입니다.
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
사이트를 테스트하십시오!
브라우저의 개발자 도구를 사용하여 페이지가 다른 장치에 표시되는 방법을 볼 수 있습니다.
작성자 Hostwinds Team / 12 월 3, 2018
