Hostwinds 튜토리얼
에 대한 검색 결과:
목차
Weebly로 테마 옵션을 선택하고 관리하는 방법
Weebly 웹 사이트 빌더는 공유 또는 사업 웹 호스팅 서비스.이 기사에서는 테마, 테마 옵션, 글꼴 변경, 안내서 켜기 및 끄기 및 HTML / CSS 옵션을 편집하는 방법에 대해 설명합니다.시작하기 전에 CPANEL에 로그인하고 Weebly 사이트로 시작해야합니다.
이 안내서에 제공된 정보는 정보 제공 목적으로 만 사용됩니다. 이 가이드를 작성하는 시간이 지남에 따라 이루어진 프리미엄 기능과 변경 사항은 다를 수 있으며 끔찍한 사이트를 통해 사이트를 편집 할 때 WeeBly 계정에 표시됩니다. 도움이 필요하면 지원 팀이있는 티켓을 엽니 다.
Weebly 테마
Weebly 사이트를 구축 할 때 설치 및 설정 중 테마를 선택할 수 있습니다. 언제든지 테마를 선택하고 테마를 변경하고 사이트를 편집하고 편집 할 수있는 옵션을 제공합니다.
사이트에 로그인 한 후 페이지 상단의 테마 아이콘을 찾습니다.

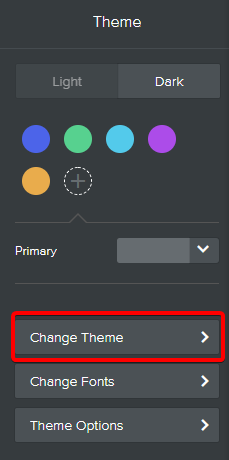
왼쪽에 테마 컬럼이 표시됩니다. 현재 테마 옵션을 관리하려면 테마 변경을 클릭하십시오.

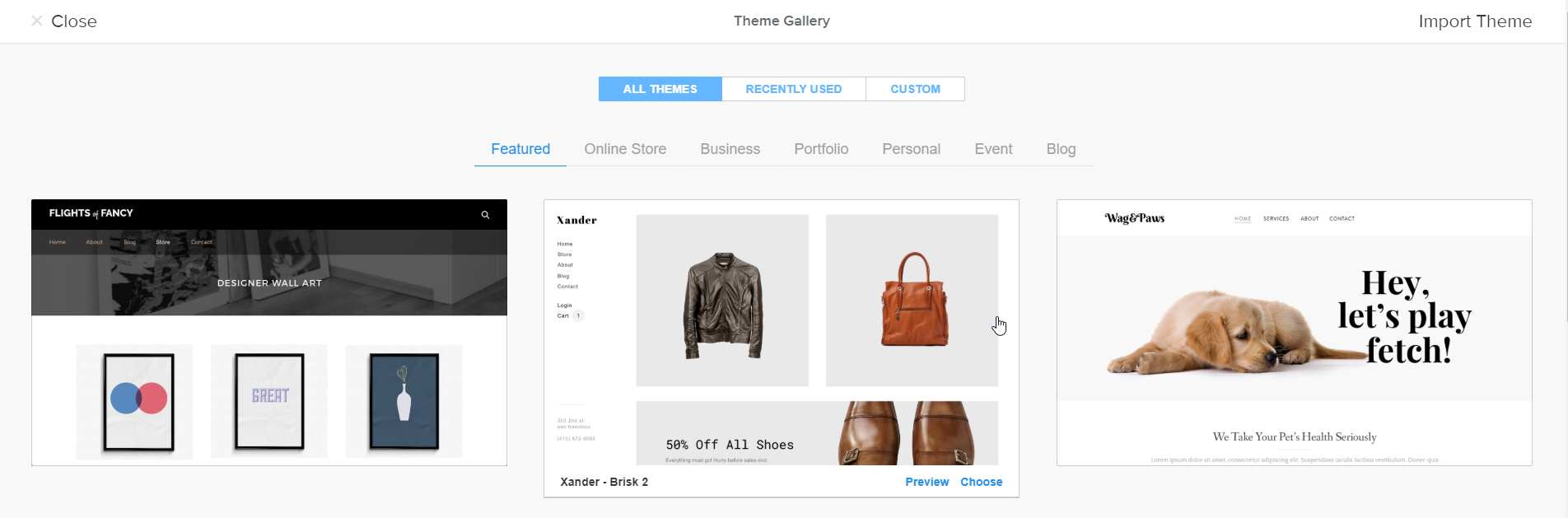
테마 갤러리는 사용 가능한 현재 옵션을 선택하여 선택할 수 있습니다. 선택 사항은 광대하며 모든 테마를 마우스 링하면 선택하기 전에 선택 사항에 대한 큰 이미지 나 아이디어를 미리 볼 수 있습니다. 선택하려는 테마의 오른쪽 하단에서 선택을 선택하여 현재 테마를 새 것으로 변경하십시오.

테마를 변경하면 현재 이미지와 텍스트가 영향을 미치지 않습니다 (예 : 블로그). 그러나 글꼴은 선택한 테마에 따라 변경 될 수 있습니다. 귀하의 레이아웃은 메뉴 옵션과 포지셔닝과 마찬가지로 변경 될 것입니다.
나만의 테마를 가져올 수 있습니까?
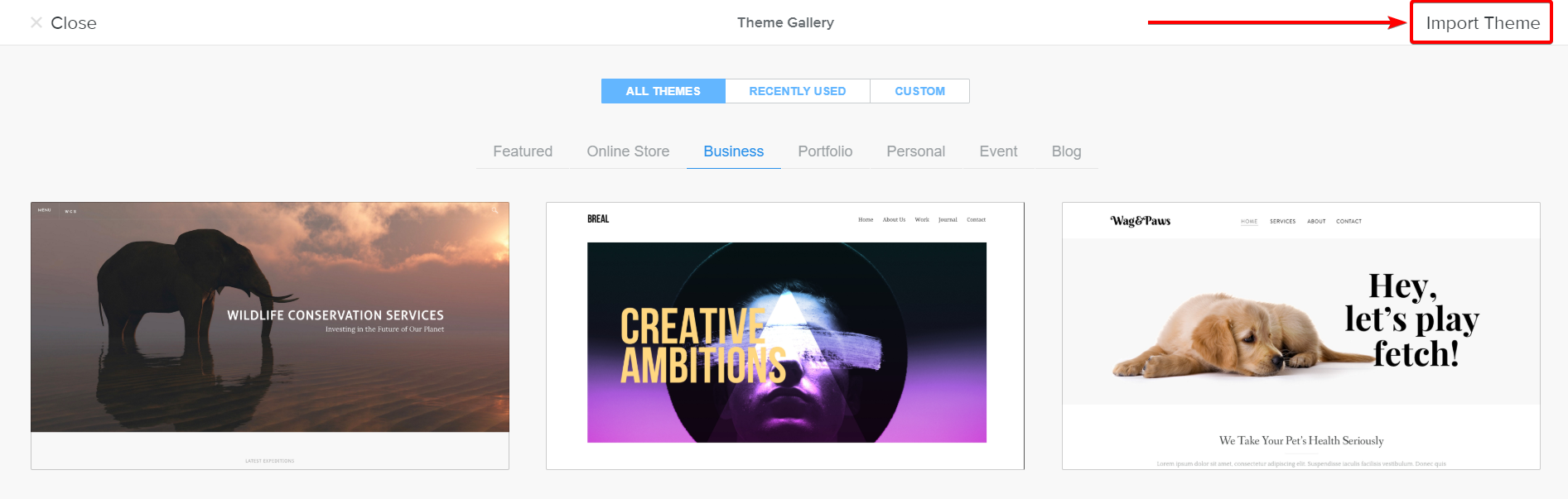
테마 컬럼에서 동일한 변경 테마 버튼을 선택하면 테마 갤러리의 오른쪽 상단 모서리에 가져 오기 테마 옵션이 표시됩니다.

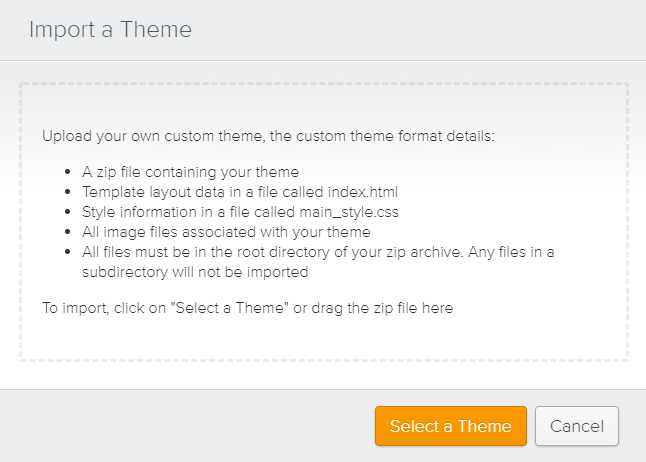
아래의 예를 보여주는 것으로 자체 테마를 가져 오는 요구 사항 및 단계를 개요하는 화면이 표시됩니다. 사용하려는 테마를 업로드하려면 테마를 선택하십시오.

디렉토리 및 파일 위치는 cPanel에서 찾을 수 있습니다. >> 파일 관리자 >> public_html 위치
테마 옵션
사용자 정의 테마 옵션을 사용하면 모든 코드를 만지지 않고 Weebly 사이트의 특정 스타일링 측면을 신속하게 변경할 수 있습니다. 각 테마는로드 된 현재 테마를 사용자 정의하기 위해 다양한 옵션을 제공합니다. 위에서 설명한대로 테마 탭을 선택하고 테마 옵션을 클릭하여 사용 가능한 옵션을 확인하십시오.

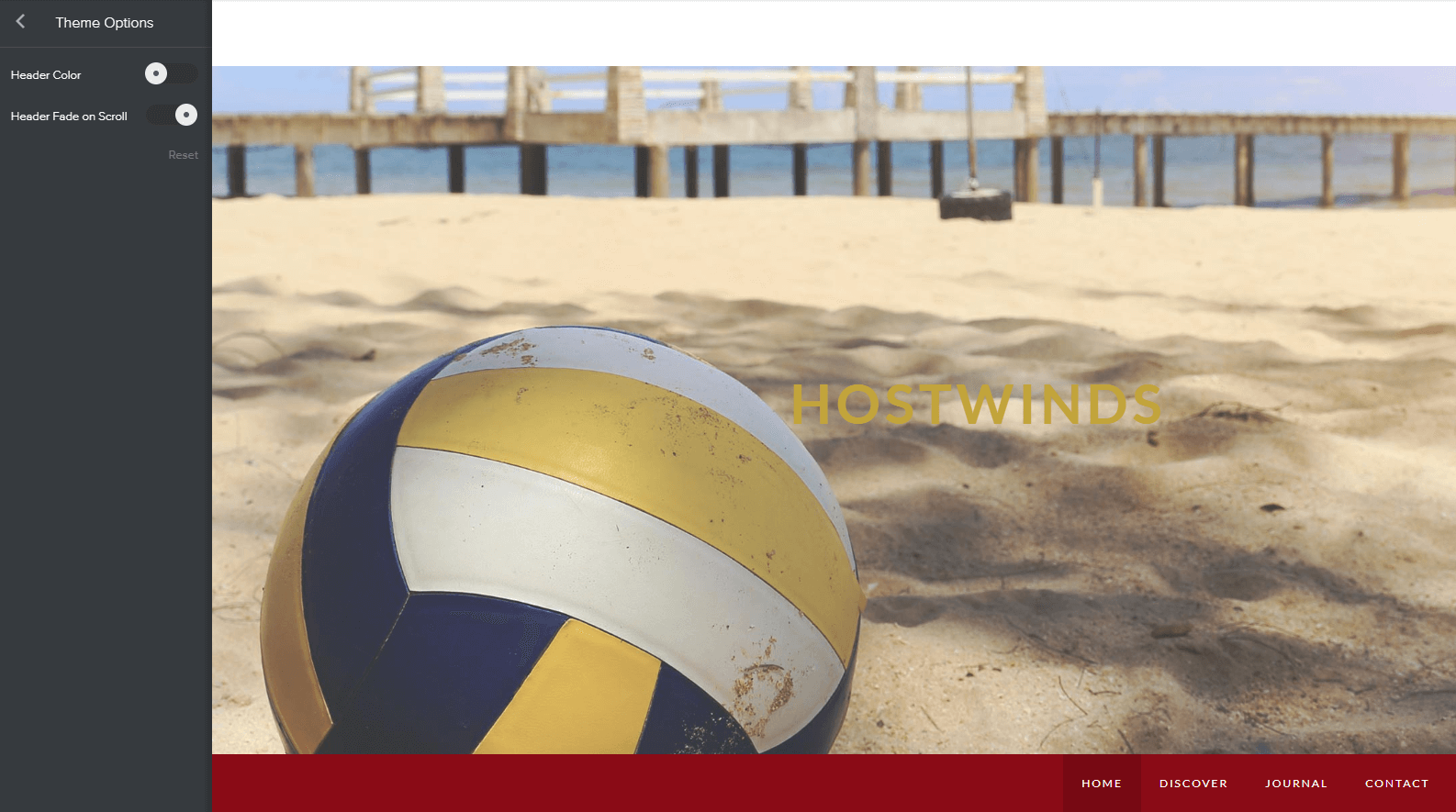
예를 들어 아래 이미지는 선택한 테마에 따라 사용할 수있는 테마 옵션을 보여줍니다. 이 예에서는 헤더 색상이 꺼져 있고 아래 탐색 모음에있는 이미지의 빨간색 색조 오버레이가 사라집니다. 스크롤시 머리글 페이드가 켜져있어 전체 머리글이 사라지는 것처럼 나타나고 사용자가 스크롤을 내리거나 페이지 위쪽으로 이동할 때 나타납니다.

글꼴 변경
웹 사이트 빌더 내의 글꼴 변경은 위에서 설명한대로 테마 열에서 액세스하고 수정할 수 있습니다. 테마를 선택한 후 글꼴 변경을 선택합니다.

글꼴 변경을 선택한 후 열이 디자인 옵션으로 변경됩니다.사용 가능한 각 선택은 해당 특정 영역에 관한 웹 사이트의 전체 설정을 변경합니다.예를 들어 (아래 이미지 참조), 헤드 라인을 선택하면 편집 할 수있는 것을 표시하도록 작업중인 현재 페이지의 헤드 라인 영역을 강조 표시합니다.그러나 편집 헤드 라인이 전체 사이트간에 헤드 라인을 변경할 수 있습니다.

헤드 라인을 선택한 후 (예제를 계속해서) 헤드 라인 영역을 편집하는 여러 옵션이 표시됩니다.아래 그림과 같이 사용 가능한 옵션 중에는 색상을 보라색으로 변경했습니다.이렇게하면 웹 사이트의 다른 모든 헤드 라인 영역과 함께 선택한 색상의 헤드 라인 "hostwinds"를 즉시 변경했습니다.

사용 가능한 옵션에서 헤드 라인을 선택하는 결과는 다른 옵션 중 하나를 선택하는 것과 유사합니다.그러나 선택한 테마와 편집하려는 영역에 따라 선택한 각 영역에서 사용 가능한 옵션이 약간 다를 수 있습니다.
전체 웹 사이트 중 카테고리의 모든 글꼴을 변경하고 싶지 않습니다.
변경하려는 항목을 선택하여 영역의 개별 글꼴을 변경할 수 있습니다 (일반적으로 의도 한 영역을 두 번 클릭하십시오). 이렇게하면 선택한 항목의 글꼴 만 변경하고 이전에 디자인 옵션에서 이전에 변경된 변경 사항을 무시합니다.

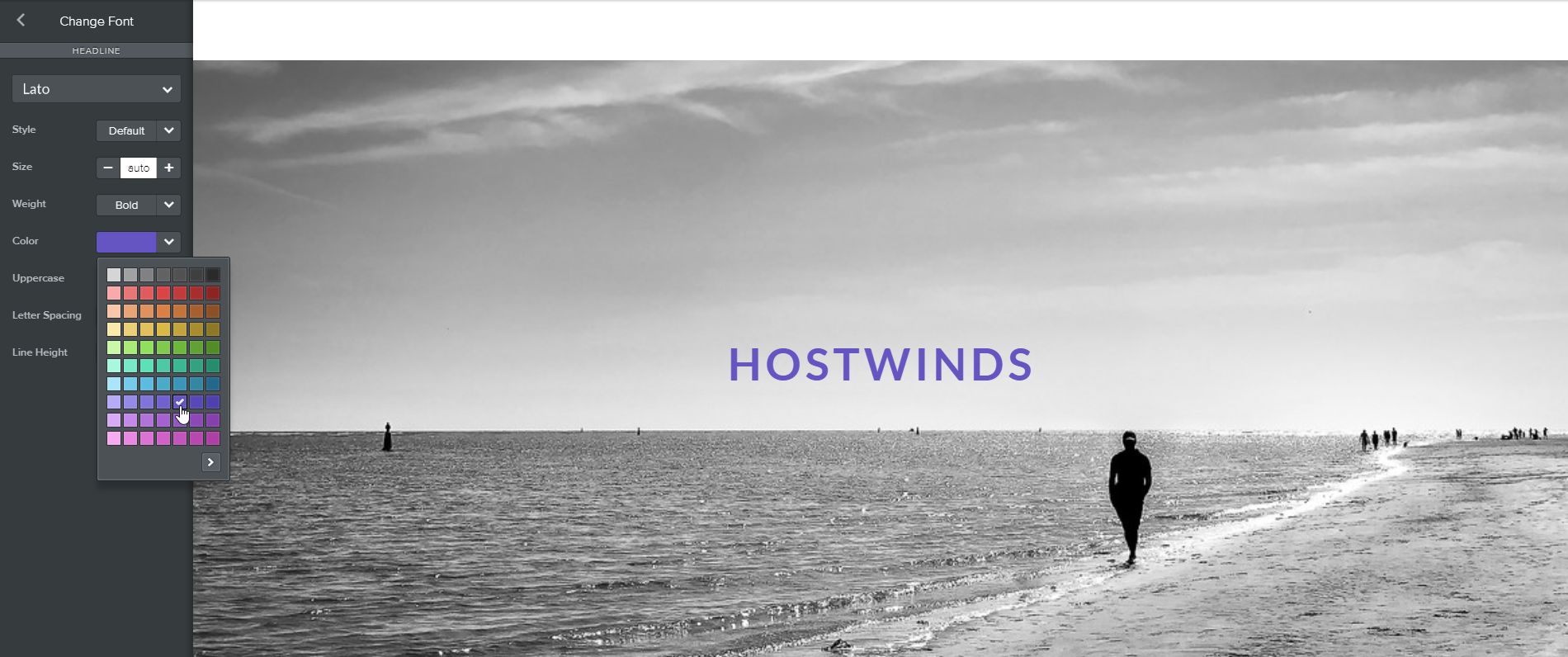
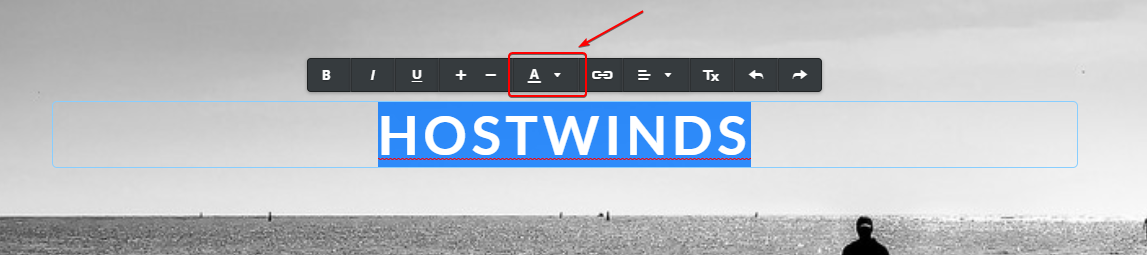
예 개별 사용자 지정을 위해 Hostwinds 헤드 라인을 선택하는 것입니다. A 드롭 다운을 선택하면이 개별 Hostwinds 헤드 라인의 색상이 변경됩니다.
그리드 가이드 켜기 및 끄기 기능
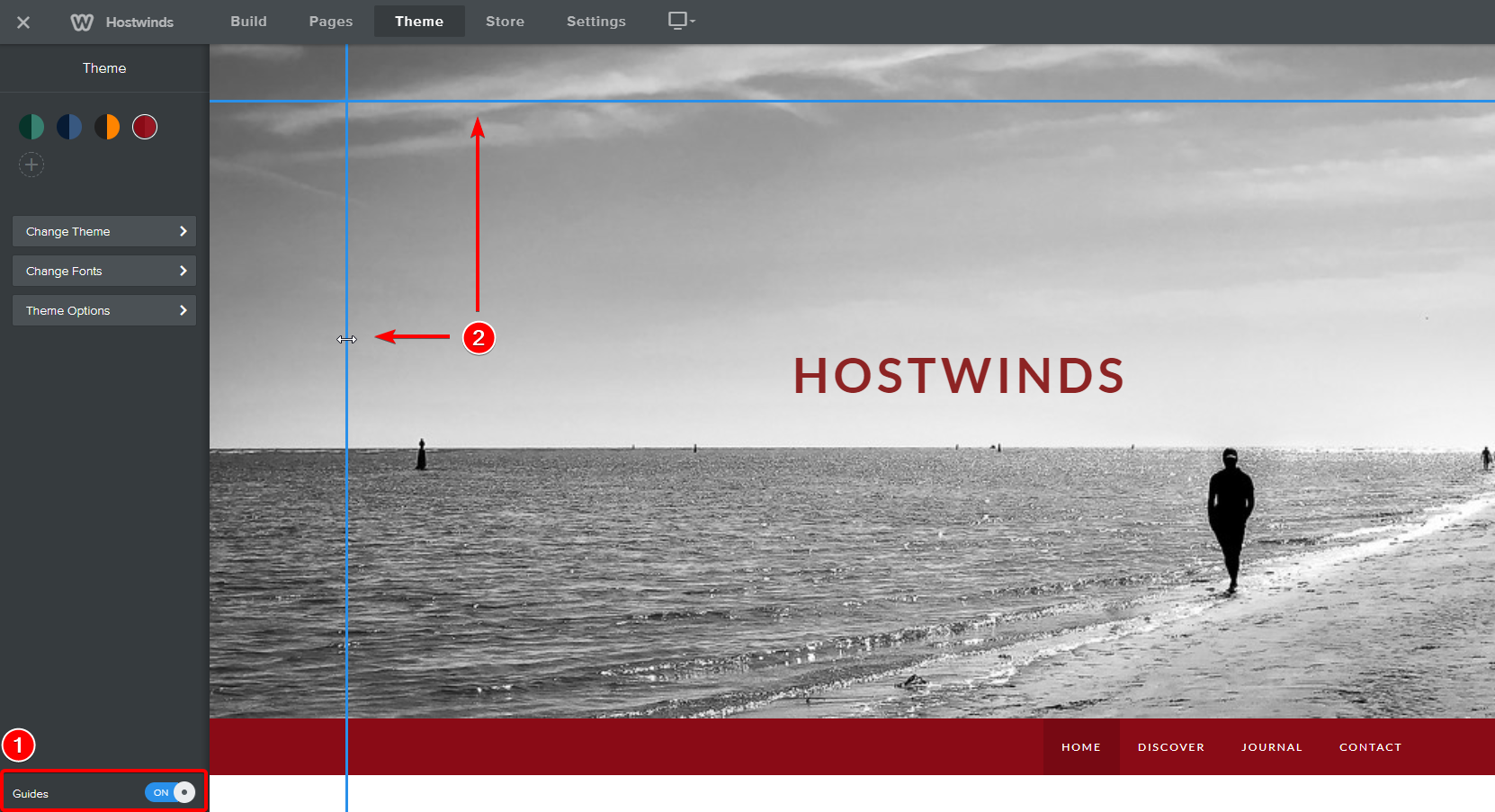
가이드는 무엇을합니까?편집기에서 작업하는 동안 페이지에 사물을 균등하게 정렬하는 데 도움이되는 끌어 오는 수직 및 수평 막대입니다.기본적으로 그리드 가이드는 꺼짐으로 설정되고 가이드 옆의 토글을 선택하여 켜거나 끕니다 (끄기).보다 이미지 # 1 아래). 마우스를 사용하여 왼쪽, 오른쪽, 위쪽 및 아래로 선을 조정할 수 있습니다 (보다 이미지 # 2) 아래에 웹 페이지의 크기와 크기의 관점을 얻으려면.

HTML / CSS 편집
충분히 대담한 경우 HTML / CSS 편집이라는 테마 영역에서 마지막 옵션을 탐색 할 수 있습니다.

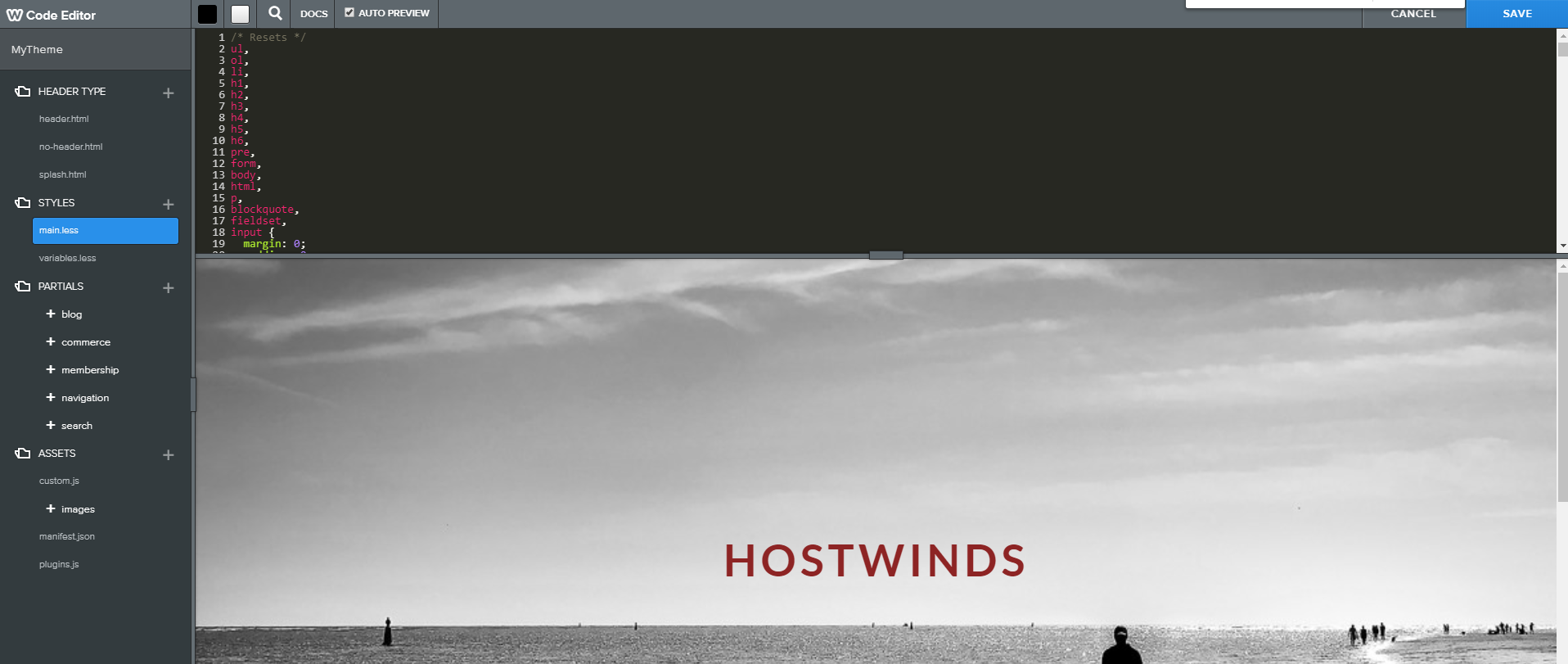
HTML / CSS를 편집하면 모든 스타일 스프레드 시트 (CSS)가 표시되며 HTML / CSS 코드와 관련된 다른 중요한 디렉토리 및 폴더 중에서 시도하고 수동으로 편집 할 수 있습니다. 오른쪽 상단의 저장을 선택하면 현재 변경 사항이 저장됩니다.

HTML 및 CSS 및 웹 관리를 잘 알고 있지 않으면이 기능의 사용을 강력하게 낙담시킵니다. 최소한이 수동으로 변경되기 전에 백업을 수행하는 것이 좋습니다.
작성자 Hostwinds Team / 칠월 21, 2018
