Hostwinds 튜토리얼
에 대한 검색 결과:
WordPress 사이트에 Favicon을 추가하면 방문자의 브라우저에서 브랜딩 및 ID를 향상시킬 수 있습니다.그것은 또한 할 수있는 것도 간단합니다!
Favicon은 무엇입니까?
웹 사이트의 탭에 표시되는 로고 또는 해당 웹 사이트의 책갈피.브라우저 탭에서 Hostwinds 로고를 보여주는 예제는 다음과 같습니다.

자신의 favicon을 설정하려면 적어도 512 x 512 픽셀 크기의 해상도가있는 이미지가 필요합니다. 파일은 JPEG, PNG, GIF 등으로 포맷 할 수 있습니다.
첫째, 일반적으로 찾은 WordPress 관리 페이지에 로그인하십시오. yourwebsite.com/wp-admin 또는 유사한 URL.
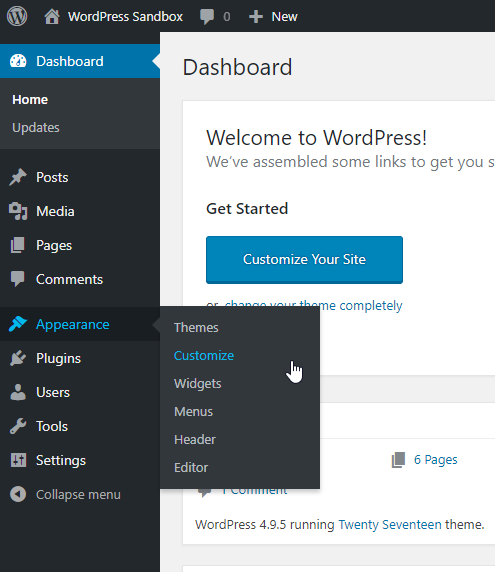
그런 다음 대시 보드 관리 화면에서 다음으로 이동하십시오.
모양-> 사용자 정의

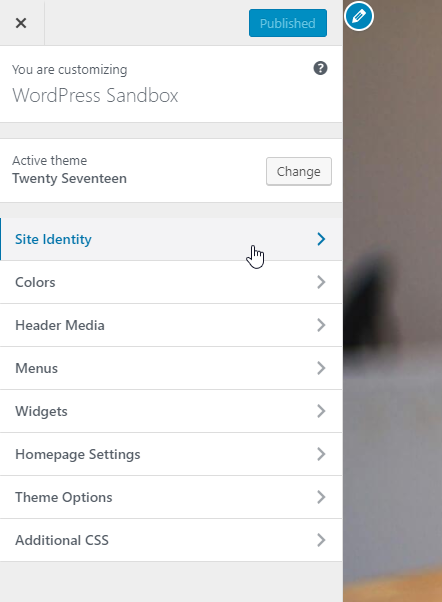
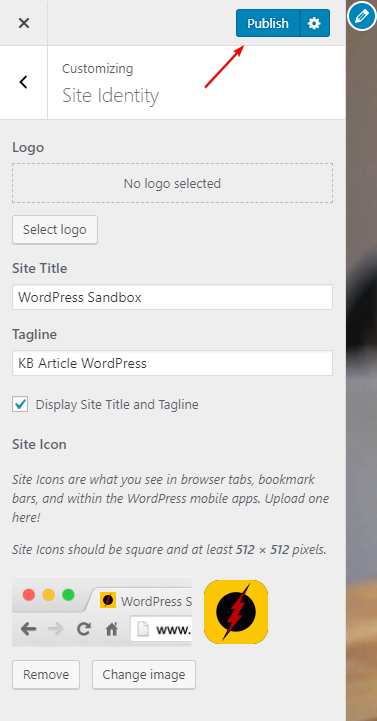
사이트 아이덴티티

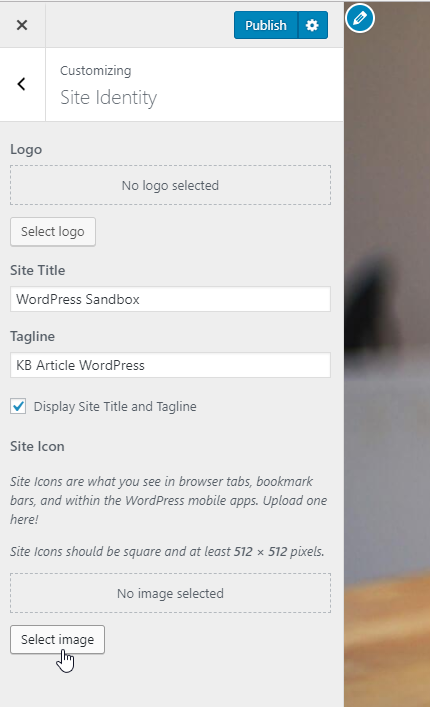
사이트 아이콘-> 이미지 변경

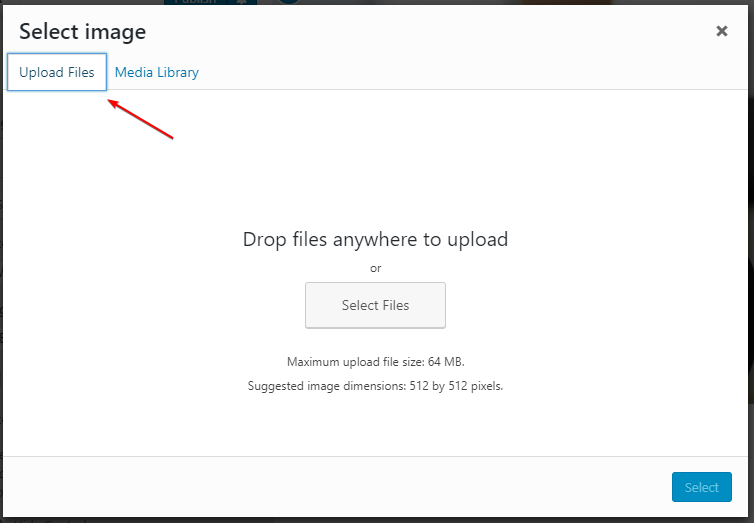
파일 업로드하다
이제 컴퓨터에서 이미지 파일을 드래그 앤 드롭하거나 사용하려는 로컬 컴퓨터의 이미지 파일을 선택하고 찾습니다.


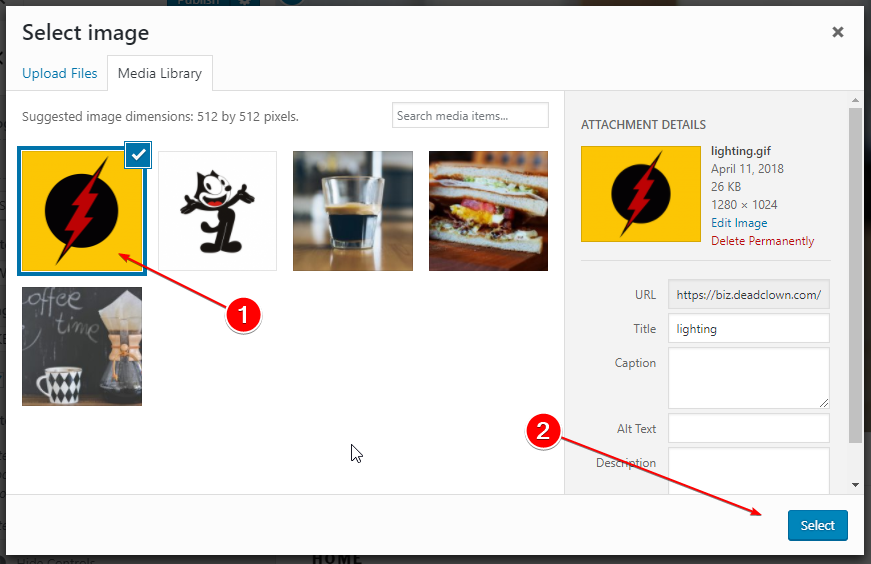
파일을 업로드 한 후에는 미디어 라이브러리 탭에서 업로드 한 이미지를 자동으로 선택합니다. 계속하려면 선택을 클릭하십시오.
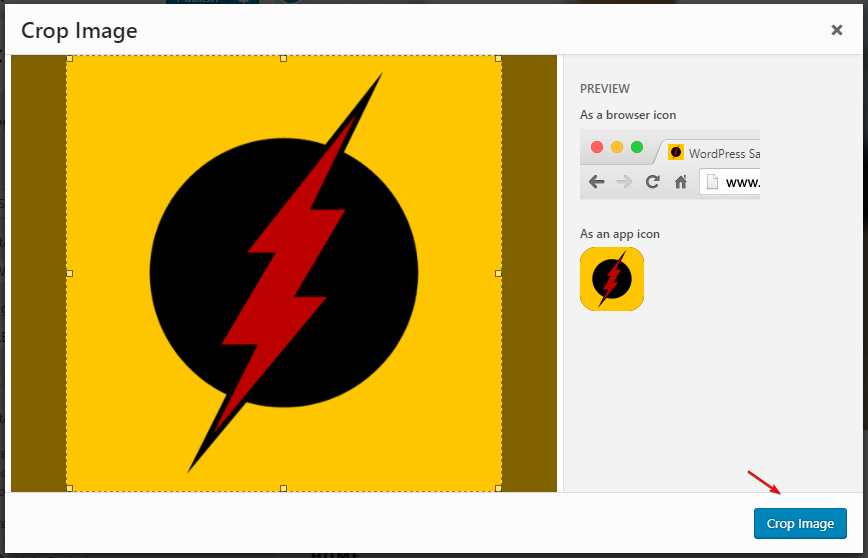
이미지가 정사각형이 아닌 경우 WordPress가 여기에 표시된대로 자동으로 자르게됩니다. 자르기를 클릭하여 이미지 선택을 완료하십시오.

설치를 완료하려면 FAVICON의 모양을 만족시킬 경우 오른쪽 상단에 게시를 클릭하십시오.

우리가 어떤 식 으로든 당신을 도울 수 있다면, 티켓을 제출하거나 언제든지 LiveChat에 우리와 함께하십시오.우리는 24/7/365를 사용할 수 있으며 우리는 고객의 성공에 전념하고 있습니다.모든 고객은 정말로 중요합니다.
작성자 Hostwinds Team / 4 월 16, 2018
